Updating records on Visualforce Page
It is easy to use point and click to update records in Salesforce. A record can be updated by clicking the record Name link and then click the Edit button on the Edit page which takes you to the Detail page where you perform the necessary update and then Save or clicking the Edit button directly on the list view page which takes you to Detail page where the necessary actions are performed. 
It is also possible to use Standard Controller and its methods like save, cancel, delete and edit on a Visualforce code. However, there are occasions when you need to write a custom controller to perform updating functionality according to your given Use Case.
In this post, the requirement is to be able to update a particular record from a list of records on the Visualforce page using a custom controller whereby there will be an Update link for each record on the Visualforce page.
For the Visualforce Code:
<apex:page controller="updateRecordCon">
<style type="text/css">
#title {
font-size: 150%;
margin-left: 30%;
}
</style>
<h2 id="title">Update Banks Records</h2><br/><br/>
<apex:form >
<apex:pageBlock>
<apex:pageBlockTable value="{!banks}" var="b">
<apex:column headervalue="Bank Name">
<apex:OutputText value="{!b.Name}" />
</apex:column>
<apex:column headervalue="Source">
<apex:OutputText value="{!b.Source__c}" />
</apex:column>
<apex:column headervalue="Services">
<apex:inputText value="{!b.Services__c}" />
</apex:column>
<apex:column headervalue="Region">
<apex:inputText value="{!b.Region__c}" />
</apex:column>
<apex:column >
<apex:commandLink action="{!updateRecord}" value="Update"/>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
Check that I did not use the title attribute of <apex:pageBlock> but the <h2> tag for the page title because I wanted to center it and also increase the font size.
The Controller:
public class updateRecordCon {
public List<Bank__c> banks {get;set;}
public updateRecordCon ()
{
init();
}
public void init() {
banks = [select Id, Name, Works__c, Region__c, Source__c, Services__c from Bank__c ORDER BY Name LIMIT 4];
}
public PageReference updateRecord(){
try{
update banks;
}
catch(DmlException ex){
ApexPages.addMessages(ex);
}
init();
return null;
}
}
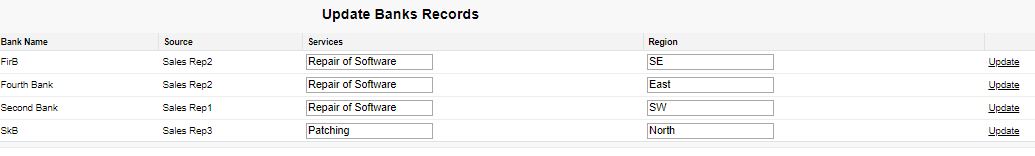
Below is output for the above codes
 By updating any of the editable fields, each record can be updated individually.
By updating any of the editable fields, each record can be updated individually.
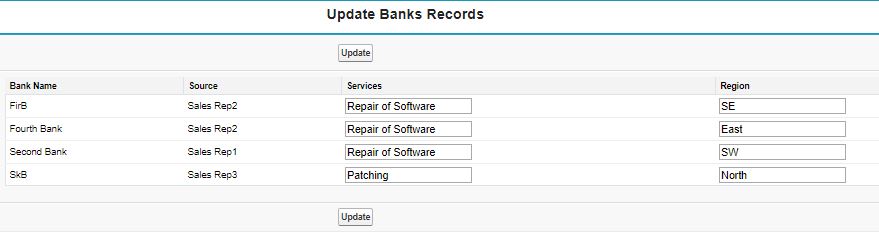
Note that the same code can be used to save or update the entire page records using an update button for the entire page. To do this, comment out the update link column in the Visualforce code and add the code below between the <apex:pageBlockTable> end tag and </apex:pageBlock> :
<apex:pageBlockButtons >
<apex:commandButton action="{!updateRecord}" value="Update"/>
</apex:pageBlockButtons>
The output will now look like this one below

Thanks for the code it helped alot
What if we want to update a single record but only want to give a single update button ?
For a single update button, you can use
apex:commandButton action="{!updateRecord}" value="Update" location="top". The location attribute value can either be top or bottom.If you need to update only one record, enter the new value for the record leaving the others untouched and click the Update button.