Add Attachment to Object record Using Custom Controller in Visualforce
Adding Attachment to a custom object in Visualforce involves the following steps:
Step 1: If you have not created the object in your Salesforce org, then create the object.
Step 2: Create the necessary fields because there are Use Cases at times where you need to enter information before uploading your attachment.
Step 3: Add the Notes and Attachments Related List to the object Page Layout and save.

To learn more about Standard or custom object Page Layout customization in Salesforce, check this link
Step 4: Write both the Visualforce and Controller codes for the functionality
For this post, the custom object I created is Bank with Bank__c as the API name. The User Interface before I click upload or Save button is attached below

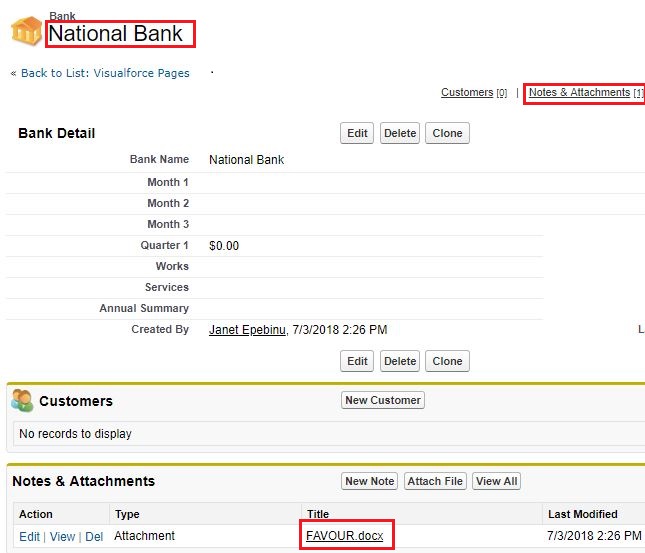
Click the Upload button and then go to the object, click it to display the recent records. The record you have just created should be number one on the list. Click this record to go to its Edit page. Yoe will see the Notes and Attachments link counter has changed if the record is not a newly created one. However, for this post, it is a new record and the counter indicates one attachment I have just uploaded. Below is the Page

Below is the Visualforce code for the above
<apex:page controller="attachCon2">
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons location="top">
<apex:commandButton id="uploadAttachment" value="Upload" action="{!uploadAttachment}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="1">
<apex:pageBlockSectionItem >
<apex:outputLabel >Bank Name</apex:outputLabel>
<apex:inputField value="{!bk.Name}"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputLabel >Attachment</apex:outputLabel>
<apex:inputFile value="{!document}" accept="doc, docx, txt, pdf, xlsx" filename="{!fileName}" contentType="{!contentType}" filesize="1000" size="50" />
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>>
</apex:form>
</apex:page>
The Controller is attached below
public class attachCon2 {
public Bank__c bk {get; set;}
public Blob document {get; set;}
public String contentType {get; set;}
public String fileName {get; set;}
public attachCon2() {
bk = new Bank__c();
}
public PageReference getBank(){
if(bk == null)
bk = new Bank__c();
return null;
}
public PageReference uploadAttachment() {
try{
insert bk;
}catch(System.DMLException e){
ApexPages.addMessages(e);
return null;
}
if(document != null){
Attachment attach = new Attachment(Body= document, ParentID = bk.id, Name= filename);
try {
insert attach;
} catch(System.DMLException e) {
ApexPages.addMessages(e);
return null;
}
}
PageReference bankPage = new ApexPages.StandardController(bk).view();
bankPage.setRedirect(true);
return bankPage;
}
}
If you have any question, sent me an email
Thanks for visiting
i have a question?
when i select a checkbox value in vf page the selected value or attachment to get inserted in an object.i need a controller logic.
please help me…