Limit Character Count For <apex:inputTextarea> in Visualforce using AngulrJS
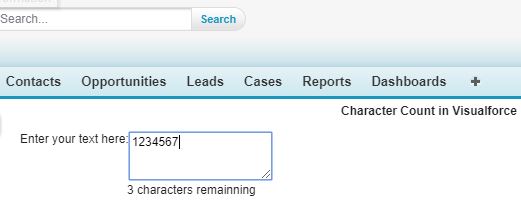
Below is the user interface that will be achieved

In the screen-shot below I entered seven characters in the text area and the count indicates that there are 3 characters remaining.

This topic – Limit Character Count For <apex: inputTextarea> in Visualforce, uses AngularJS that is one of the Javascript frameworks that one can use with Visualforce. AngularJS is a JavaScript framework. It can be added to an HTML page with a <script> tag. AngularJS extends HTML attributes with Directives and binds data to HTML with Expressions written inside double braces: {{expression}}. AngularJS directives extend HTML attributes with the prefix ng-. The ng-app directive initializes an AngularJS application while the ng-model directive binds the value of HTML controls (input, select, textarea) to application data. To learn more on AngularJS, go to W3Schools.com
In this post, two codes will be attached:
- The first code uses Html input textarea with the AngularJS Directives added to the form and the input tags.
- The second code will use <apex:inputTextarea> component where I will add AngularJS Directives using the HTML pass-through attributes.
The Visualforce code with HTML form and input tags:
<apex:page >
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.maxLength = 10;
});
</script>
<style type="text/css">
.theLabel {vertical-align: top;}
.theP {margin-left: 10%;}
.title {margin-left: 30%;}
</style>
</head>
<h2 class="title">Character Count in Visualforce </h2><br/><br/>
<apex:form html-ng-app="myApp" html-ng-controller="myCtrl">
<div>
<apex:outputLabel styleClass="theLabel">Enter your text here: </apex:outputLabel>
<textarea cols="20" rows="3" ng-model="x" maxlength="10" ></textarea>
<p class="theP">{{maxLength - x.length}} remaining characters</p>
</div>
</apex:form>
</apex:page>
Note: within the <head> tag, there are two <script> tags. The first one is a Javascript file that you must add to the web page with a script tag for AngularJS to render on the page. The second tag is the code. I also added a <style> tag to center the page title and style the textarea’s label. If you omit the style, the label will be below the textarea instead of where it is in the screen-shot.
Adjust the maxlength value for the need of your business requirements.
Visualforce code using <apex:inputTextarea>:
<apex:page >
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.maxLength = 10;
});
</script>
<style type="text/css">
.theLabel {vertical-align: top;}
.theP {margin-left: 10%;}
.title {margin-left: 30%;}
</style>
</head>
<h2 class="title">Character Count in Visualforce </h2><br/><br/>
<apex:form html-ng-app="myApp" html-ng-controller="myCtrl">
<apex:outputLabel styleClass="theLabel">Enter your text here: </apex:outputLabel>
<apex:inputTextarea cols="20" rows="3" html-ng-model="txt" html-maxlength="10"/> <br/>
<span class="theP"><apex:outputText >{{maxLength - txt.length}} characters remainning</apex:outputText></span>
</apex:form>
</apex:page>
This code is added to demonstrate how you can easily use the Html pass-attributes in Visualforce. It also shows how to use Visualforce with AngularJS. Check the binding of the controls with the application data using the ng-model in both codes and the use of AngularJS Expression in <apex:outputText>.
If you have any question on the topic, contact me through my email.
Hi
senior salesforce RQ developer 501 certs or salesforce architect its a REMOTE JOB US citizen 1 yr
Cal 281 306 6691
anand.r@compqsoft.com