Upload Multiple Attachments using custom Controller and Add Row functionality
Attachments
Attachments represent files that a User has uploaded and attached to either a standard or custom object. Attaching files to records is a powerful way to collaborate and stay organized in Salesforce. In Salesforce Classic, files uploaded to Notes & Attachments are either Salesforce Files or attachments, depending on how your org’s preferences are set. Files uploaded to the Files related list always become Salesforce Files, whether in Lightning Experience or Salesforce Classic. To learn more on Notes and Attachments click here
This Post
The Use Case for this post is to upload multiple attachments to object record using a custom Controller and Add row functionality. Unlike my post on Add Attachment to Object record Using Custom Controller in Visualforce, this one uploads many attachments at the same time.
The Visualforce code:
<apex:page controller="attachController3">
<apex:form id="form">
<apex:pageBlock >
<apex:pageBlockButtons location="top">
<apex:commandButton id="uploadAttachment" value="Upload" action="{!uploadAttachment}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="1" id="theBlock">
<apex:inputField value="{!bank.Name}" id="bname"/>
<apex:repeat value="{!fileList}" var="fl">
<apex:pageBlockSectionItem >
<apex:outputLabel >Attachment</apex:outputLabel>
<apex:inputFile value="{!fl.body}" filename="{!fl.Name}" id="file" accept="docx, txt, xlsx, pdf" filesize="800" size="50" />
</apex:pageBlockSectionItem>
</apex:repeat>
</apex:pageBlockSection><br/>
<apex:outputLabel >Please before you attach, click "Add File" to add the number of files you want to upload: </apex:outputLabel>
<apex:commandButton id="AddAtt" value="Add File" action="{!AddAttachs}"/>
</apex:pageBlock>
</apex:form>
</apex:page>
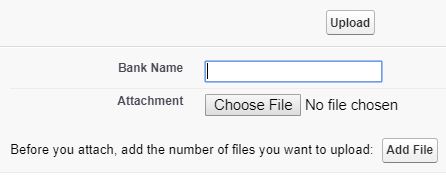
In the User Interface below, the statement “Before you attach, add the number of files you want to upload:” was included in order to prevent loss of attached file. The reason for this is because the page reloads each time the “Add File” button is clicked.
You can creatively add your own code or statement to achieve your desired business goals.

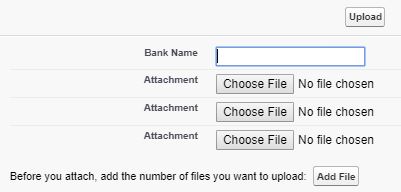
When users are presented with the above User Interface, the “Add File” is clicked depending on the number of files to be uploaded. For example, I clicked the button twice because I want to upload three files to have this interface.

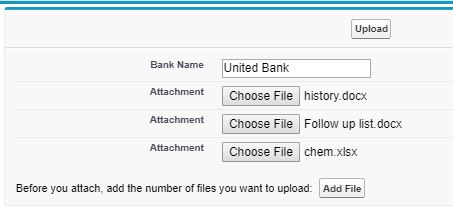
I entered the name of the Bank and attached two (.docx) and one (.xlsx) files as shown below

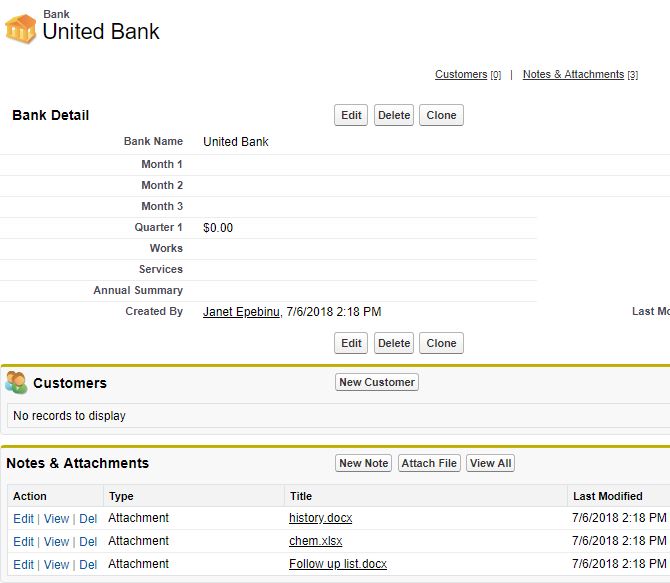
The detail page of the newly created Bank and the three Attachments in the Notes and Attachments related list is here below

Check the Last Modified to see that the three files were uploaded at the same time – 7/6/2018.
The Apex Code for the page
public class attachController3 {
public List<Attachment> fileList {get; set;}
public Bank__c bank {get; set;}
public Attachment attach {get; set;}
public attachController3() {
bank = new Bank__c();
attach = new Attachment();
fileList = new List<Attachment>();
fileList.add(attach);
//AddAttachs();
}
public Bank__c getBank(){
if(bank == null)
bank = new Bank__c();
return bank;
}
public List<Attachment> getAttachments(){
if(fileList == null)
fileList = new List<Attachment>();
return fileList;
}
public PageReference AddAttachs() {
fileList.add(new Attachment());
return null;
}
public PageReference uploadAttachment() {
insert bank;
if(banK != null) {
List<Attachment> attachments = new List<Attachment>();
for(Attachment att : fileList)
{
if(att.name != null && att.body != null)
attachments.add(new Attachment(parentId = bank.Id, name = att.name, body = att.body)) ;
}
if(attachments != null){
upsert attachments;
ApexPages.addmessage(new ApexPages.message(ApexPages.Severity.INFO, attachments.size() + ' file(s) uploaded successfully'));
}else {
ApexPages.addMessage(new ApexPages.message(ApexPages.Severity.ERROR, 'Error uploading file'));
}
}
return null;
}
}
Check the constructor of this Apex code, the line of code – fileList.add(attach); performs exactly the same thing as the AddAttachs method if it is not commented out. You can use any of the two to give you the first set of fields you want to see on the user interface when you click the “Add File” button
I welcome any question on the topic.
Thanks for stopping by.
I have been trying to make this work for cases and it just doesn’t seem to work for a site for Salesforce. Is there possibly something that is going wrong in terms of using cases vs a custom object.
Hi,
I have just used the Apex and Visualforce codes on Case object and I’m able to add multiple attachments to my Case.
If possible, can you share your code with me?
Thanks,
Janet
if a check box is selected and the check box attachment to be inserted in a object.can u please tell me how to get it?
Hi Kalyan,
Check this my post on Display selected records of one Visualforce page on another to see whether you can tweak it and the Upload Multiple Attachments using custom Controller in Visualforce to find a solution to your use case
I am a beginner as salesforce developper, (I am admin) andI used this sample to upload documents. It works but documents are added to “Notes & attachements” related list.
I want to add the files from VF page to “Files” related list.
Would you have any idea ?