Add Row Functionality
Adding row functionality to existing fields in the Visualforce page in necessary because there are use cases where there are needs to add row functionality to existing ones on a Visualforce page. This is important so that developers can create multiple records on a given object or on its Master object. To learn more on Add row, you can also check my post on How to insert parent record and list of Child records in Visualforce
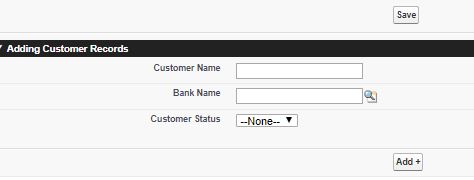
For this post, a custom object – Customer is used. I intentionally used a custom object because most online examples are based on Standard objects which some people may find difficult to walk around. The Visualforce Page will have rows in one column like this:

Clicking the Add button will add another set of rows with the same format. That is,

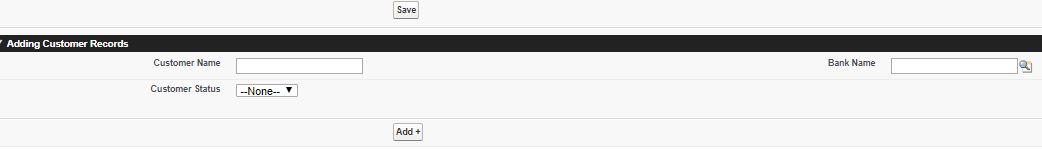
However, if want a different layout, all you need do is to change the column attribute of <apex:pageBlockSection> to 2 or 3 as per your use case. For example, changing the column to 2 produces the UI below:

Clicking the Add button will also produce a similar format – that is

Notice that the Save button on the pages appears only at the top. The reason for this is because of the location attribute of <apex:pageBlockButtons> which was set to top as indicated in the code.
The Visualforce code that produces the above User Interface is written below:
<apex:page controller="AddCustomerCon" showHeader="false" sidebar="false" >
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons location="top" >
<apex:commandButton value="Save" action="{!saveRec}" />
</apex:pageBlockButtons>
<apex:pageBlockSection title="Adding Customer Records" columns="1">
<apex:inputField value="{!customer.Name}" id="theName1"/>
<apex:inputField value="{!customer.Bank_Name__c}" />
<apex:inputField value="{!customer.Customer_Status__c}" id="theName3"/>
<apex:repeat value="{!custWrapperList }" var="cwl" id="theAdd" >
<apex:pageBlockSectionItem >
<apex:outputLabel value="Customer Name"></apex:outputLabel>
<apex:inputField value="{!cwl.cust.Name}" />
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputLabel value="Bank Name"></apex:outputLabel>
<apex:inputField value="{!cwl.cust.Bank_Name__c}"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputLabel value="Status"></apex:outputLabel>
<apex:inputField value="{!cwl.cust.Customer_Status__c}" />
</apex:pageBlockSectionItem>
</apex:repeat>
</apex:pageBlockSection>
<apex:pageBlockButtons location="bottom">
<apex:commandButton value="Add +" action="{!addField}" immediate="true" id="button" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
Below is the custom Controller for the page:
public class AddCustomerCon {
public List<Customer__c> customerList{get;set;}
public Customer__c customer {get;set;}
public list<CustomerWrapper> custWrapperList {get;set;}
public Integer counter {get;set;}
public AddCustomerCon(){
counter = 0;
customerList = new List<Customer__c>();
custWrapperList = new List<CustomerWrapper>();
}
public PageReference addField(){
Customer__c custr= new Customer__c();
CustomerWrapper cWrap = new CustomerWrapper(custr);
counter++;
cWrap.countWrap = counter;
custWrapperList.add(cWrap);
return null;
}
public PageReference saveRec(){
List<Customer__c> cusList = new List<Customer__c>();
if(!custWrapperList.isEmpty()){
for(CustomerWrapper wrapper :custWrapperList){
cusList.add(wrapper.cust);
}
}
if(!cusList.isEmpty()){
upsert cusList;
}
ApexPages.Message myMessage = new ApexPages.Message(ApexPages.Severity.Info,'Record Saved Successfully.');
ApexPages.addMessage(myMessage);
return null;
}
public class CustomerWrapper{
public Customer__c cust {get;set;}
public Integer countWrap{get;set;}
public CustomerWrapper(Customer__c cus){
this.cust = cus;
}
}
}
I have same scenario, but i got an error as : Id value is not valid for the Closure__c standard controller.
Here Closure__c is custom object. can you tell me how to over come this